前言
iPhone X 及以上苹果手机取消了 home 键,使用底部黑条代替,以及刘海屏导致了网页会出现遮挡问题,根据官方文档总结一套适配方案。
可能出现的问题如下:
- 底部黑条遮挡;
- 横向时网页内容超出顶部刘海区域。

安全区域介绍
安全区域指的就是网页内容应该所在的区域,而且根据新的 css 函数env(),我们可以很简单的设置安全区域,这是 iOS11 中 WebKit 给出新的 css 函数,iOS 设备特有。

更详细的介绍可以参考文档:Adaptivity and Layout
env() 函数
用于设定安全区域与边界的距离,官方给出了四个预设值:
- safe-area-inset-left:左边界距离
- safe-area-inset-right:右边边界距离
- safe-area-inset-top:顶部边界距离
- safe-area-inset-bottom:底部边界距离
适配方案
第一步:设置 viewport-fit
viewport-fit 也是 iOS11 WebKit 的新特性,属于viewport标签扩展,可设置三个值:
- contain: 可视视口设置为设备物理屏幕的外接矩形;
- cover: 可视视口设置为内容区域;
- auto: 默认值,同 contain 效果;
首先设置viewport-fit=cover:
1 | <meta name="viewport" content="initial-scale=1, viewport-fit=cover" /> |
第二步:设置内容区域
根据需求添加padding或margin;
内容区域设置padding
1 | .container { |
第三步:设置 fixed 区域
不同应用场景可能用到不同的方式,这里介绍底部 fixed 问题,如:
1. fixed 区域且bottom: 0;,有背景色可以直接设置 padding。body 或内容区域最好也设置;
1 | .fixed-wrap { |
注意,只设置 fixed 区域底部安全区域的话,可能出现内容区域滑动到底部被 fixed 区域遮挡,最好给 body 或内容区域 也设置安全区域;
1 | body { |
2. 没有背景色只设置padding可能会出现镂空:
这时可以给 fixed 元素设置 margin,同时设置一个高度等于底部安全距离的颜色块,fixed 到底部;
1 | .fixed-wrap { |
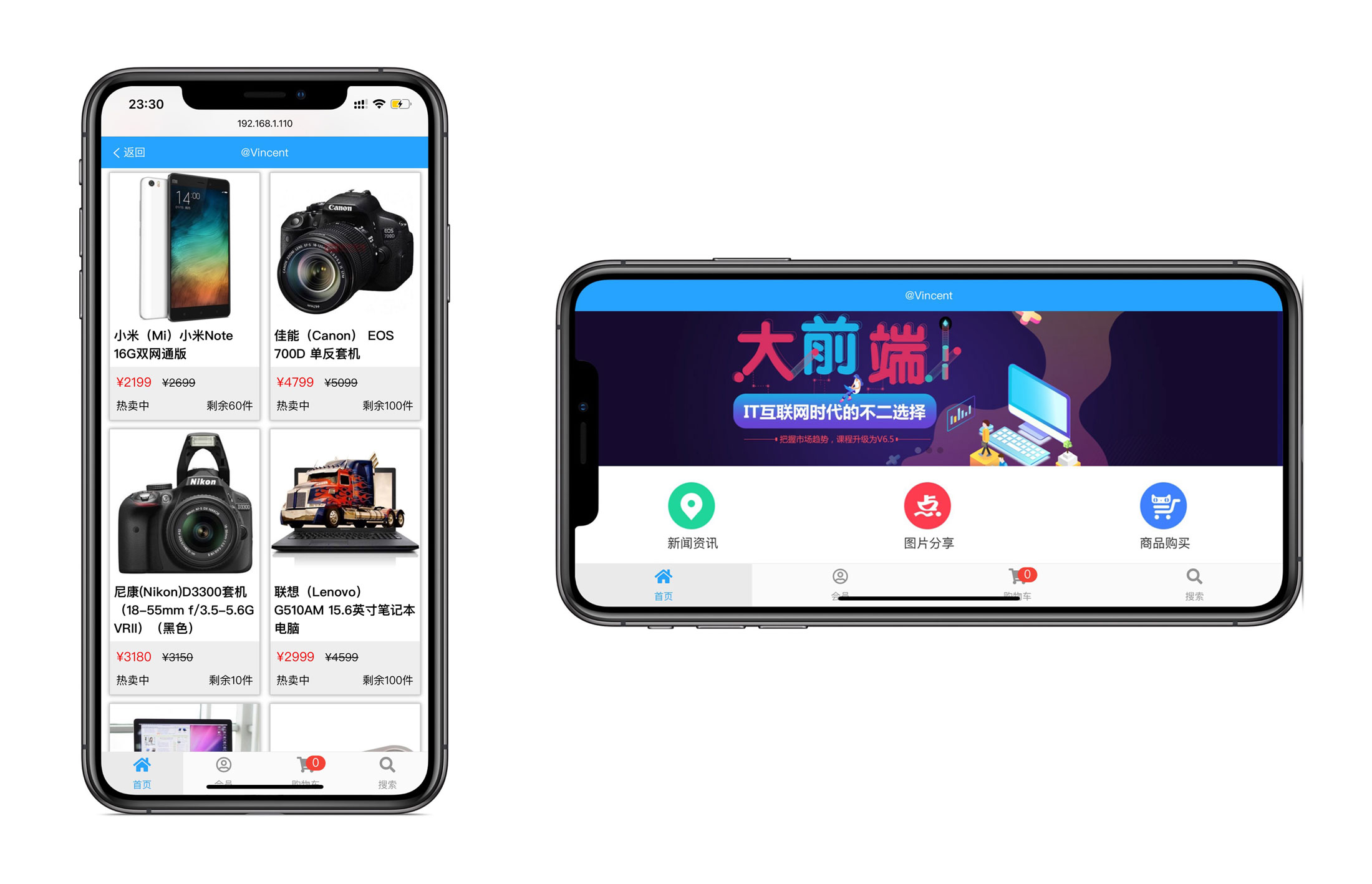
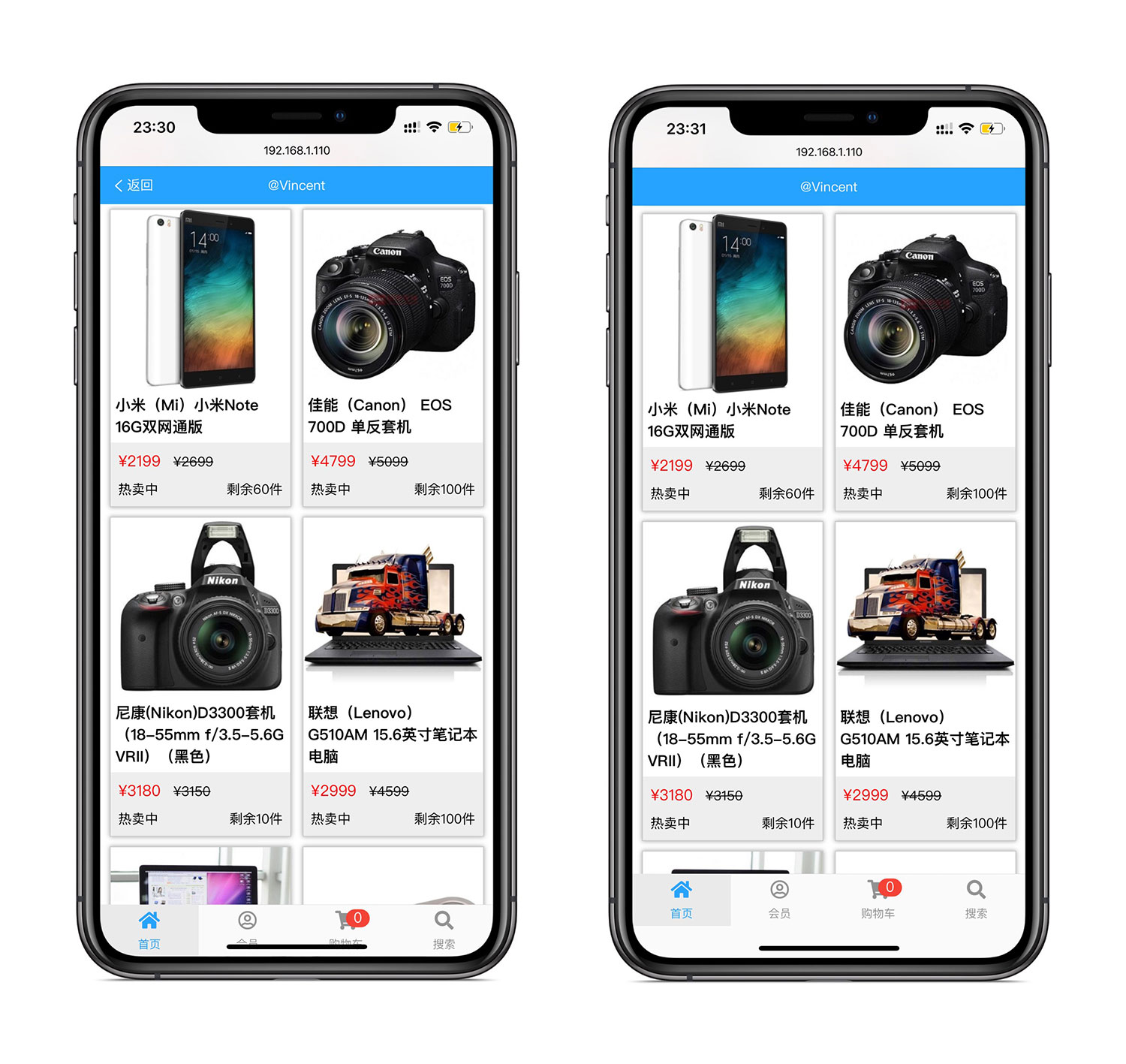
效果展现

参考文献:
- Apple developer - Adaptivity and Layout
- WebKit - Designing Websites for iPhone X